finally its comes to the end... this is the last exercise that i had gone trough
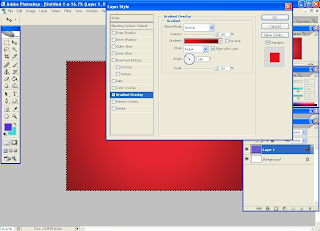
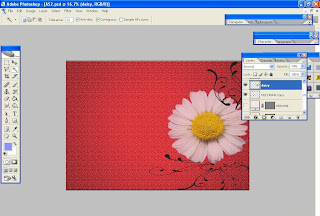
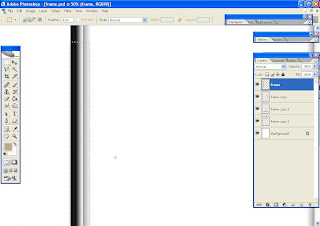
first...I place the background.psd and put the background color and used rectangle marquee tool to make stripe like the picture below

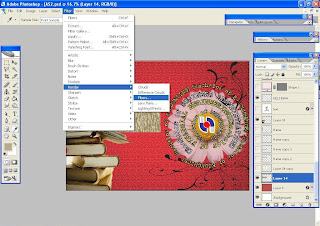
then i put light effect
filter>render>light effect... i made some adjustment to the setting

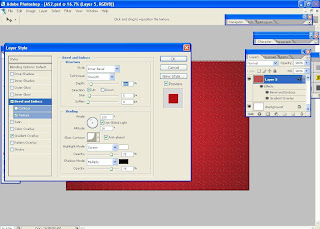
then in the channel pallet i made new alpha channels and put fiber effect into it
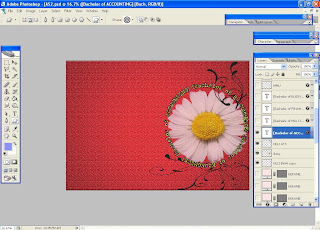
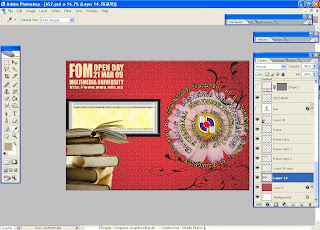
 and this the output when the two effect which are lighting effect and fiber were blended
and this the output when the two effect which are lighting effect and fiber were blended
here i want to make chrome effect to this 70's object.
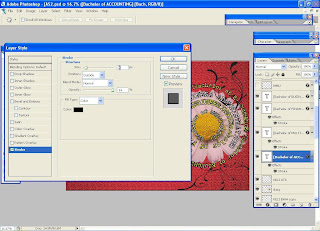
actually, I'll make sure when in the alpha pallet the foreground color is black then make sure the the selection still active then put the stroke into the object and after that go to blur then apply Gaussian blur into it.the picture below show when click back into RGB.
 I made another copy for this alpha channels because i want to put some different effect and suit to become like chrome
I made another copy for this alpha channels because i want to put some different effect and suit to become like chromei do made adjustment little bit to the right and up for alpha 3 channel
and little bit left and down for alpha 3 copy channel
then i go to image> calculation
this is for combine that 2 alpha channel that already made it before
after i click OK, the combination channel will appear in new alpha channel in the pallet

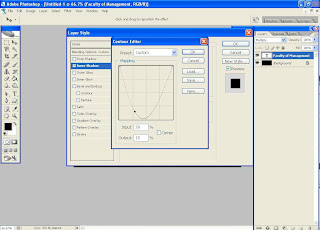
in that new alpha channel I applied curve adjustment

Press Ctrl I to invert it.
Go back to path and Ctrl and click on the 70’s path. ctrl delete the small unwanted pixel. Then Ctrl C to copy and go back to layer. Find the basic chrome layer and simply paste. It will automatically create a new layer and give the name chrome edge.
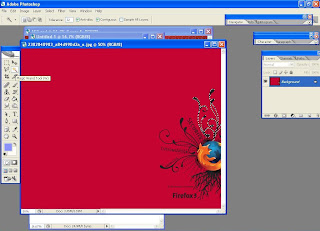
To make a reflection,I insert the 20 dollar image into the project file. Ctrl U to pop up the Hue saturation window and make the saturation become -100 to make the dollar in grey. Then use the Gaussian blur again.

Again Ctrl M to bring up the curve and give the same effect to it. Then select the layer 1 and ctrl click basic crompe shape layer and create a new mask. Selecting layer 1, again use the difference blending mode.


 To give a colour to the word, again selecting layer 1 and ctrl click basic chrome shape layer, choose Hue saturation and select colorize, and you may choose the most suitable colour
To give a colour to the word, again selecting layer 1 and ctrl click basic chrome shape layer, choose Hue saturation and select colorize, and you may choose the most suitable colour i wanna put the shadow to make it real..
i wanna put the shadow to make it real..Go to path and make a duplicate of the seventies. Press ctrl T, drag it slightly bigger to left and move it a little bit down. Make it selection and go to layer window create new layer and name it shadow.
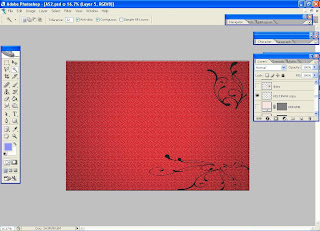
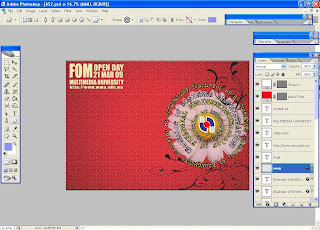
 i put motion blur
i put motion blur used gradient tool. before that used layer mask to put the gradient
used gradient tool. before that used layer mask to put the gradienti adjust until i satisfied with the result

********
this the output